When planning a website or website relaunch for an SME, corporation or organization, choosing the right technology partner is critical. Your technology partner will be with you from the start of the project to launch and beyond, so it’s important to choose them wisely. This partnership often results in a long-term relationship that should be built on trust, collegiality and professionalism. Here are 7 steps to help you choose the best technology partner and ensure the success of your new web project.
In this article we describe the ideal process of a medium to large web project using the content management system (CMS) Drupal. Smaller website projects, or projects where it is purely about the company website as a business card, without connection to external systems or special functions, can be implemented much easier using standardized website builders. Drupal is suitable as a stable, secure and user-friendly CMS for medium to large scale projects. We have discussed a comparison of different CMS systems in a separate blog post.
This article refers to a web project with Drupal, but applies equally to any CMS technology, as the process remains the same.
7 steps to a successful website launch
1. Internal preparation: Define your goals and user personas
Define goals
What do you hope to accomplish with your website? Whether it’s increasing sales, leads, or awareness, sit down and set your goal before tackling anything else. This way, you and your team can keep the end goal in mind while making decisions along the way.
Important: Make sure your strategic business goals are clearly articulated. The new website should support achieving these goals. Accordingly, they must be defined qualitatively and quantitatively – also in order to be able to measure after go-live how far the website contributes to the achievement of these goals. This point is mostly underestimated or completely ignored. We recommend that you seek support from the management for this. Alternatively, we support you in formulating the website strategy – in line with the corporate KPIs.
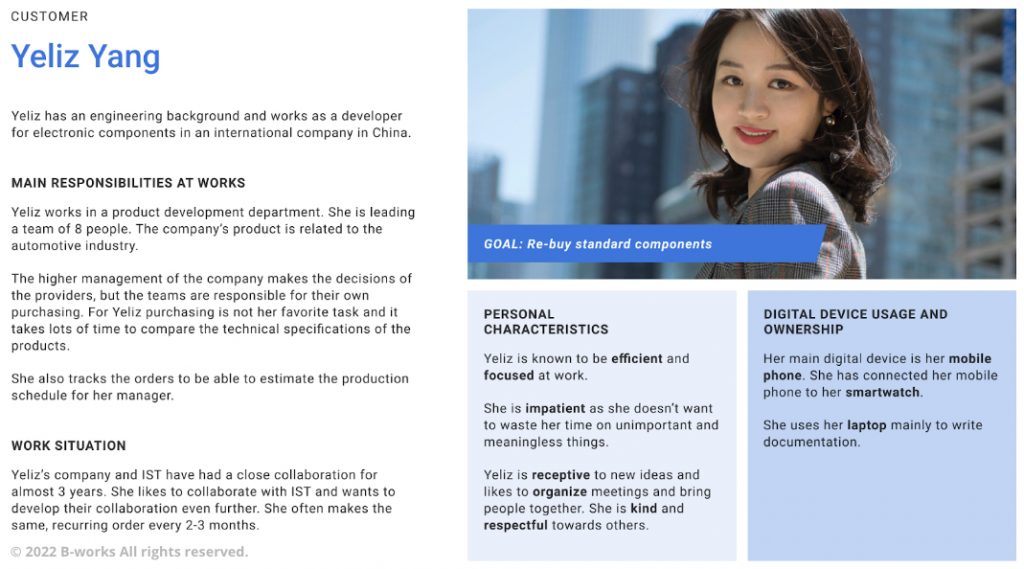
Create user personas and outline target audience
Just as importantly, they define user personas – fictional characters that represent different segments of your audience. Once you’ve created these personas, you can use them to guide design or content decisions to determine what would be most beneficial for your users: What takes precedence – “beautiful” design or good user experience? Which target group do we want to reach? What are the characteristics and behavior of this target group? What is our Ideal Customer Profile – the description of our ideal customer? What challenges do they have and how can we help them solve these problems through our solution/offer? For more on this, see our post on Personas, Stages of Purchase in the Customer Journey, and Conversion Rate Optimization. Knowing who you’re building your website for is critical to later design and content decisions. Remember that your target audience may not be who you think they are – so don’t hesitate to do market research if needed.

Do your research
Before you invest time and resources in a website, it’s important to do your research. Try to find out what your competitors are doing well (and less well) and what challenges and opportunities exist in your industry. Once you have a good overview of where you stand, you can move on to the next step.
Gather input from stakeholders
Your website will certainly be a collaborative project between several people or departments within your organization. Therefore, it is important to get the opinion of all relevant stakeholders early on to ensure that everyone is satisfied with the final product. For this, we recommend a Lean Inception Workshop.

Determine what content you need
Now that you know who you’re creating the website for and what your goals are, it’s time to start thinking about the content that will be needed to make your website a success. Make a list of all the pages and features you need, as well as any other required content (like blog posts, videos, etc.).

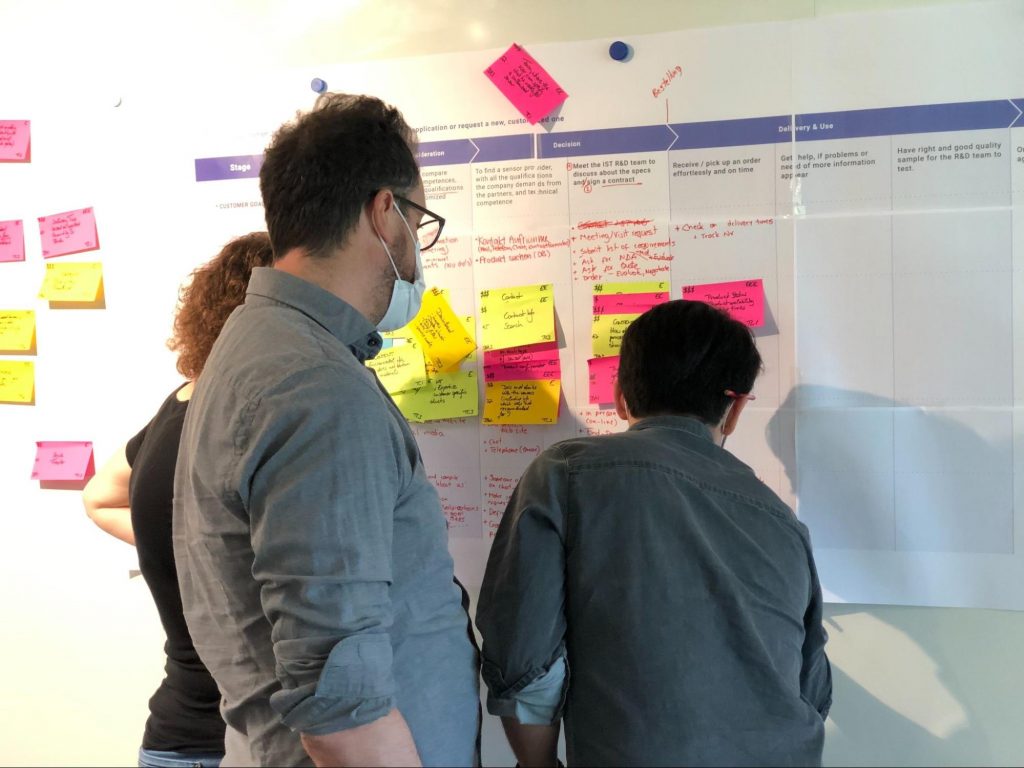
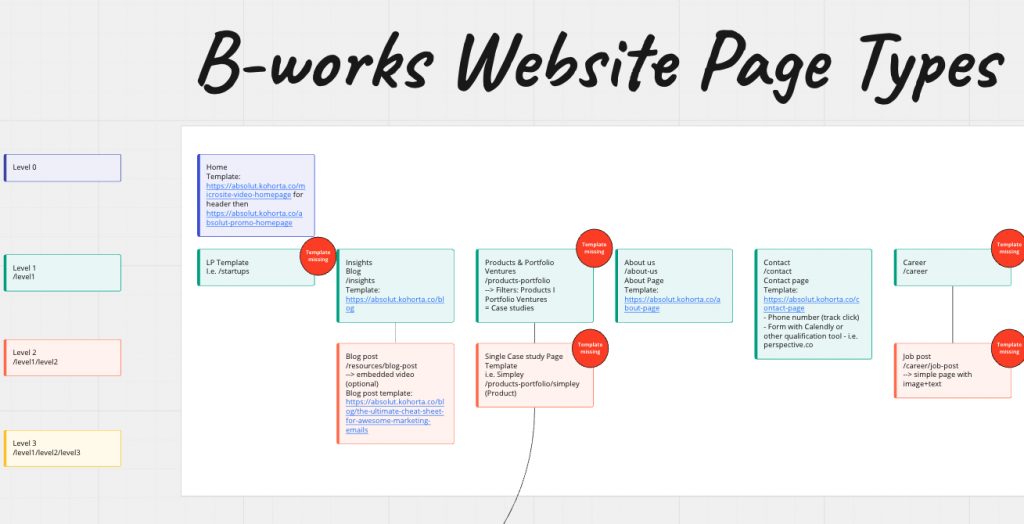
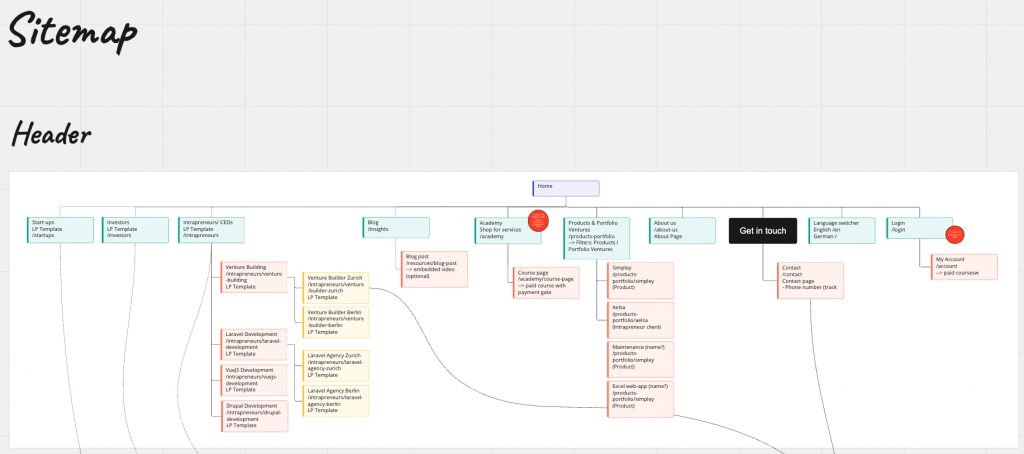
Design a sitemap
Once you have an idea of all the content that should appear on your website, it’s time to think about the structure. This is where the sitemap comes in – simply put, a map of all the pages on your site and how they are connected. Creating a sitemap early on will save you headaches later on when it comes time to actually build the website.

2. Know your website budget and time constraints
Determine how much budget you have available for your website before you begin. In your strategy, you should consider three different types of costs:
- Costs associated with preparation and planning, including graphic design costs.
- Development costs.
- Costs after the go-live:
- Hosting
- Maintenance, updates and support (Service Level Agreement – SLA)
- Development of new functions and the improvement of existing functions.
If you’re not an expert, you probably won’t know how to allocate your budget, and number three is rather vague because you simply don’t know what additional features you might want after launch. Still, it’s a good idea to at least make an estimate.
Costs for the preparation, planning and graphic design of a website
This phase is about planning the project properly. According to the goals and user personas from step 1, you define what functions and properties the new website should have.
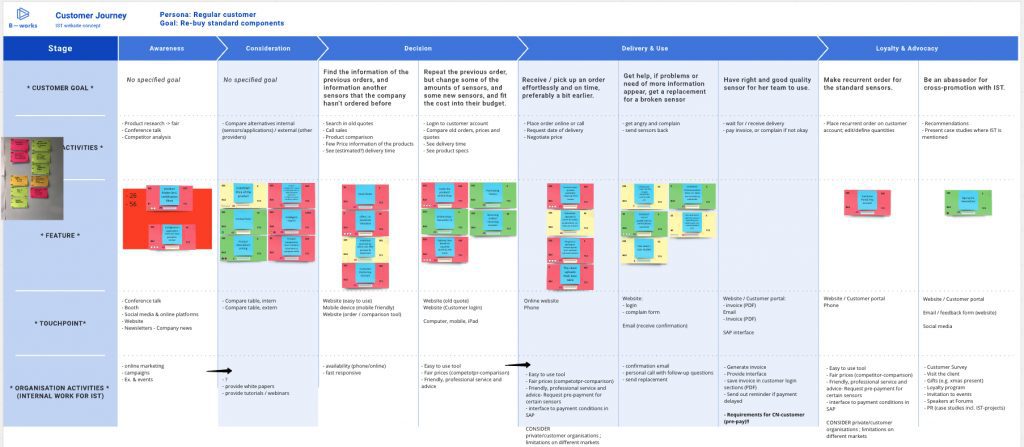
This is achieved in a so-called scoping workshop (usually 2-3 days), in which the user personas are defined and a customer journey is created: how does this persona move through our website until he/she has reached his/her goal? This results in exciting insights that help us to derive all the required functions for the website.

Subsequently, these functions are translated into so-called user stories: Requirements from the user’s point of view according to a predefined template: “As a [customer type] [I want], [with this].”
E.g. As a buyer of a technology company, I would like to see a filter for temperature on the product page for sensors so that I can quickly find the right temperature sensor.
Once the list of user stories is in place, they are prioritized with internal departments (from Sales, Marketing to HR) based on business value (i.e., how they add value to the business and corresponding levers to achieve business goals).
Not all functions are equally important and we have a fixed budget – accordingly, it makes sense to prioritize functions according to added value and schedule them into implementation packages according to the appropriate order.
With the list of defined functions, it is now possible for a user experience and design expert to develop a first concept. This is done via wireframes – simple sketches that allow the website and its functions to be graphically checked and approved by testers. Ideally, testers can be real customers (see Ideal Customer Profile/ Customer Personas) – but at least they should be people in the company who know the personas or addressed customers best (e.g. sales staff, customer service, HR).
Feedback and suggestions for improvement from the testers are now incorporated into the adaptation of the graphical mock-ups, resulting in the final website concept. At the same time, additional user stories can often be created or existing ones can be adapted.
As soon as the concept is finished and the user stories are finalized, the latter receive acceptance criteria. These are acceptance criteria which help to finalize the user stories after implementation. Without them it is impossible for you to tell your development partner if or why a feature cannot be accepted or what is still missing.
Based on this final requirements catalog (so-called backlog), a graphical design can now be created.
Calculation and estimation of costs
A scoping phase typically requires 12-18 working days, including workshops: 5 working days from an experienced project manager, 5-10 days from a user experience designer depending on the number of iterations needed, and 2-3 days from developers for estimating implementation.
Now that the concept has been finalized and approved within the company, a designer can estimate the effort required for the graphic realization. Depending on the complexity of the website, there are no upper limits. For a medium-sized company, or an organization with 50 or more employees, the design phase including iterations usually takes 3-5 weeks, or 21-35 working days: 15-25 days from a designer and 6-10 days from a project manager/design thinking coach.
Website development costs
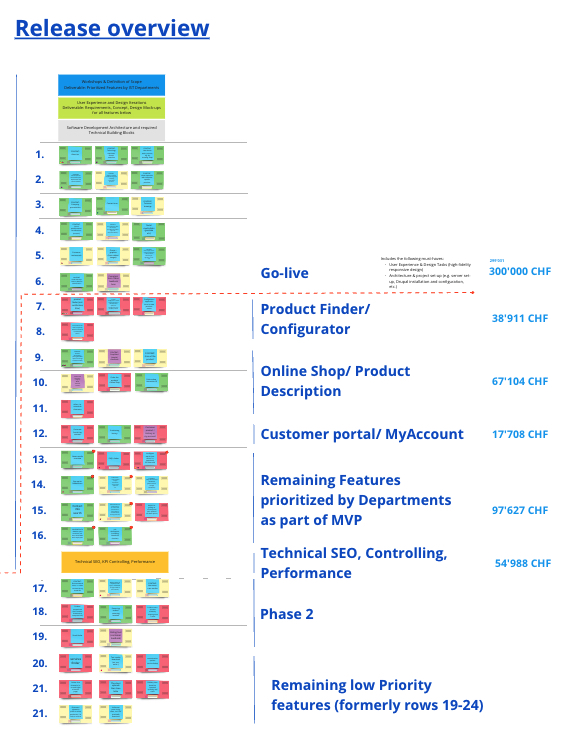
After the user stories are defined and prioritized, they are packaged into implementation packages.
Each individual user story is estimated for implementation by experienced developers. They base this on experience with identical or similar requirements from past projects.
After the implementation of the user stories has been estimated in hours, there is usually a 20% markup for testing and bug fixing (fixing bugs that came up during testing), as well as 20% for project management (quality assurance, coordination, meetings).
This results in the budget for the individual requirements and the costs for the implementation packages.

Now you have the possibility to define exactly, based on the available budget, which functions the first version of your website should have at go-live (functions with high priority), or which functions should only be implemented and launched in a 2nd or 3rd step (releases) (functions with lower priority).
The budget for the implementation results accordingly from your selection of website features for the go-live, as well as the corresponding estimate of your technology partner. Depending on the number of features and complexity of the project, the development of a medium-sized website project with tailored requirements, including design and best-practice elements such as loading speed, accessibility, SEO and integrations with your existing systems (e.g. CRM, newsletter, store) requires from 2 months or 60+ working days. Of which 60% each by developers, 20% by testers and 20% by a project manager.
If instead of a one-time investment in the website you are interested in a monthly payment plan, you can find more details here.
Costs after the go-live
The costs after the go-live are divided into:
Hosting
Recurring monthly costs of the hosting provider of your website. The costs usually differ based on the volume of data required by the website through the number of users who access the site each month. Professional hosting usually costs from 70 €/month.
Maintenance, updates and support (Service Level Agreement – SLA)
Since Drupal consists of a number of modules created by the developer community, which are continuously updated, each Drupal website requires monthly maintenance. Technical Drupal maintenance includes e.g.:
- Automatic module updates
- Drupal core updates
- Automatic security updates
- SSL renewal
- Content backup
- Spam guard
This, as well as proactive troubleshooting after installing uptime monitoring, should not be missing from a professional maintenance package. It is also recommended to request a monthly report from your Drupal partner about the completed maintenance; less to check the work but more to make sure that no maintenance has been missed. This will save you from unpleasant surprises and unexpected costs should you decide to continue development in-house or change your Drupal partner.
The cost of technical maintenance depends on the complexity and number of modules of your website. A medium-sized Drupal website usually requires from 4h of technical maintenance per month.
In addition to technical maintenance, SEO (search engine discoverability) maintenance is recommended. SEO maintenance includes e.g.:
- Monthly SEO Audit
- Fix Google Search
- Google search console errors
- Check pages for redirects (404 and unreachable pages)
The cost of SEO maintenance is usually 4+ hours per month for a medium sized Drupal website.
For general support, i.e. small further developments, as well as support for the operation and handling of the website, a Service Level Agreement (SLA) is recommended. This defines the guaranteed number of hours that the Drupal partner reserves for you monthly for development and support. At the same time, the SLA defines guaranteed response times in case of failures. That is, within how many hours after receipt of a support request must be responded.
SLAs are usually signed annually, with prepayment. This guarantees you the reserved developers and smooth support for the whole year.
The cost of an SLA depends on the number of working days you reserve per month. From our experience, an SME usually needs 8-16 hours of monthly support. A corporation from 16h per month.
Development of new functions and improvement of existing functions
Requirements for new features are first taken by a project manager and translated into a user story (including acceptance criteria). This is then estimated together with the development team and as usual 20% is added for testing and 20% for project management and quality control.
In terms of efficiency (cost and speed of implementation) it makes sense to estimate new functions as a package and not individually. This saves significant coordination effort and thus reduces costs and implementation time.
3. Compare apples to apples when requesting quotes
When soliciting bids, stick to the planning structure as described here.
A serious offer without unpleasant surprises (significantly exceeding the budget, meeting the go-live deadline, lengthy bug-fixing phase until go-live, problems and recurring errors after go-live) is only possible if you have clearly defined and prioritized the requirements.
A request for a quote is divided into two phases accordingly:
Request for quotation for phase 1: Planning, scoping and concept
For the request, first and foremost, the goals of the website (qualitative and quantitative) must be available and aligned with the company’s goals.
Request for quotation for phase 2: graphic design, development, quality assurance and project management
For the request, the results from phase 1 – concept, graphical mock-ups and user stories incl. acceptance criteria must be available in order to be able to obtain a clean estimate with a serious offer and schedule.
Important: If you want to obtain an estimate without existing user stories and concept, you must expect a wide range of estimated budget. This range is often 200-300%, as the technology partner cannot estimate your wishes and detailed requirements without design and user stories. We strongly advise against asking for a quote without first completing Phase 1. Reputable Drupal agencies and technology partners like B-works refuse to request a quote without a prior scoping phase, as experience shows that projects of this kind take a long time, are difficult to estimate and can generally lead to poor results.
4. Check the references of previous customers and the Drupal experience of the companies
Get references from previous customers and contact them yourself. Transparency is important throughout the project, but especially in the beginning when you are getting to know your potential partners. Any reputable agency should be able to provide you with contact information for 3 previous clients who can attest to the quality of work, attention to detail, and project management skills.

As with hiring a new employee, you should also ask your prospective agency or technology partner for testimonials from people who have worked with them. This will give you a well-rounded picture of what to expect from the future partnership.
5. Consider the added value beyond the development costs – does it add up?
Evaluating offers: It’s not just the costs that count
When evaluating the incoming offers, you should definitely also take into account the so-called soft factors. I.e. your gut feeling and the sympathy with the future project manager and team. A project is only as good as the quality of the team members, so in addition to the offer in figures (budget, daily rates and completion date), you should also include these factors as an essential criterion in your decision.

6. Ask for a detailed project plan and leave room for changes/flexibility
Part of your technology partner’s proposal should be a detailed project plan. This should include the following points:
- Goals and Scope
- Project Phases:
- Phase 1: Scoping, planning, concept
- Phase 2:
- Design
- Development and implementation
- Budget and payment terms
- Process, coordination and reporting
- Warranty and guaranteed action

A software project such as a new website is usually implemented in an agile manner, i.e. according to Scrum. Scrum requires a certain flexibility in terms of budget and implementation date, so that new requirements can be added during the project, or obsolete ones can be deleted or changed. Plan for a certain amount of flexibility, usually 20-25% of the budget, to accommodate unforeseen events and not be rigidly bound to potentially obsolete requirements. This must also be transparently communicated to your sponsor and management in advance.
7. Make sure you communicate regularly and have access to decision makers
Before the project
It is important to define a sponsor in the company for the project before it begins. This is the person in management who is responsible for the project and the corresponding budget. As a rule, this is the Chief Digital Officer, Chief Marketing Officer or comparable positions.
The sponsor presents the project in the executive management meeting, recommends the future technology partner after obtaining and reviewing all offers and supports you as project manager:in in the company during the web project.
During the project
If you have chosen an experienced technology partner for your Drupal web project, the project manager will plan the project with you and divide it into 2-weekly implementation phases (so-called sprints). Before and at the end of each sprint the sprint planning and sprint review will take place: here the user stories to be implemented in the next 2 weeks will be planned, and in the sprint review the completed packages will be presented together with you and handed over for acceptance.
Make sure that your technology partner reports regularly during the project, ideally every 2 weeks, on the progress of the project, the budget still available and the current completion date. This will allow you to ask questions and keep an overview while keeping your sponsor informed so they can regularly update management on the status.

It is advisable to prepare a sponsor meeting for each major milestone (e.g. completion of the concept, completion of the design, completion of the first implementation package), in which you and the technology partner present the results of your work, including project reporting, to your sponsor and give an outlook on the next steps.

2 weeks before the go-live
At least 2 weeks before the go-live, you should inform all relevant departments in the company. This includes IT, Marketing, Sales, and HR, as well as all departments that work with the website, enter and change content, or use the website regularly.

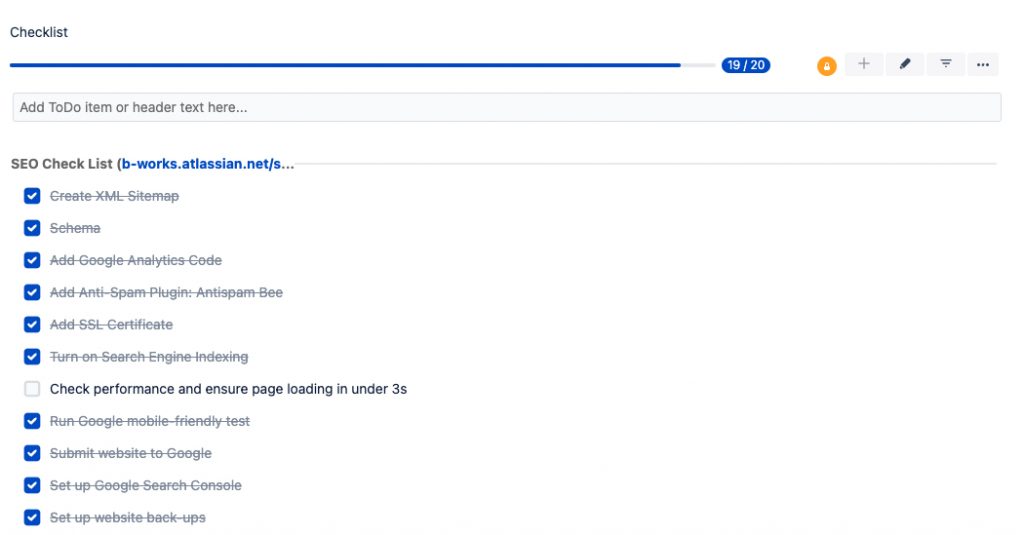
Go-live Checklist
Work out a go-live checklist together with your agency or technology partner. On the one hand, this contains all technical aspects, including SEO migration (ensures that your search engine ranking does not collapse after the go-live), but must also include internal company aspects such as communication to customers and employees. Here it must also be recorded who employees and customers can contact in case of potential errors on the website and how the support process works.

Maintenance contract and service level agreement
If it has not been done yet, the maintenance contract and the SLA should be signed at the latest before the go-live. This will save you worries and efforts after the go-live.
After the project
It is important to know that a software project, like a website, is a living construct. A website, e.g. created with Drupal, consists of a multitude of modules and integrations that are constantly being developed. In order for them to remain compatible with each other and for the website to function smoothly, it must be maintained regularly and carefully. A website that is not maintained gradually loses functionality because different modules are not at the same update level.
Conclusion
Planning a successful Drupal website starts with choosing the right technology partner – one that will be with you every step of the way from planning, design, and development to go-live and beyond. With these 7 steps, you can be sure you’re choosing the best possible partner for your project to ensure its success.
Do you have open questions? Are you looking for a Drupal technology partner agency that supports you reliably from A-Z?
Write us and tell us about your project
Photos:
- B-works
- Header by Vlada Karpovich: https://www.pexels.com/photo/woman-having-coffee-while-using-laptop-4050388/
