Home » Wie man eine erfolgreiche Website plant – in 7 Schritten
Bei der Planung einer Website oder eines Website-Relaunches für ein KMU, einen Konzern oder eine Organisation ist die Auswahl des richtigen Technologiepartners entscheidend. Ihr Technologiepartner wird Sie vom Beginn des Projekts bis zum Start und darüber hinaus begleiten, daher ist es wichtig, ihn mit Bedacht auszuwählen. Aus dieser Partnerschaft ergibt sich oft eine langjährige Zusammenarbeit, die auf Vertrauen, Kollegialität und Professionalität aufbauen sollte. Hier finden Sie 7 Schritte, die Ihnen helfen, den besten Technologiepartner auszuwählen und den Erfolg Ihres neuen Web-Projekts sicherzustellen.
In diesem Artikel beschreiben wir den idealen Ablauf eines mittel- bis grossen Webprojektes anhand des Content Management Systems (CMS) Drupal. Kleinere Websiteprojekte, bzw. Projekte wo es rein um die Unternehmenswebsite als Visitenkarte, ohne Anbindung an externe Systeme oder Spezialfunktionen geht, lassen sich wesentlich einfacher über standardisierte Website-Builder umsetzen. Drupal eignet sich als stabiles, sicheres und nutzerfreundliches CMS für Projekte dieser Grösse. Einen Vergleich von verschiedenen CMS Systemen haben wir in einem separaten Blogbeitrag erörtert.
Dieser Artikel bezieht sich auf ein Webprojekt mit Drupal, gilt gleichermassen aber für jegliche CMS Technologie, da der Prozess der selbe bleibt.
7 Schritte zum erfolgreichen Website Launch
1. Interne Vorbereitung: Definieren Sie Ihre Ziele und User Personas
Ziele definieren
Was hoffen Sie zu erreichen, wenn Sie eine Website erstellen lassen? Egal, ob es sich um die Steigerung des Umsatzes, der Leads oder des Bekanntheitsgrades handelt, setzen Sie sich hin und legen Sie Ihr Ziel fest, bevor Sie etwas anderes in Angriff nehmen. Auf diese Weise können Sie und Ihr Team das Endziel im Auge behalten, während Sie Entscheidungen auf dem Weg dorthin treffen.
Wichtig: Stellen Sie sicher, dass die strategischen Unternehmensziele klar formuliert sind. Die neue Website soll unterstützen diese Ziele zu erreichen. Entsprechend müssen sie qualitatativ und quantitativ definiert sein – auch um nach dem go-live messen zu können in wie fern die Website zur Erreichung dieser Ziele beiträgt. Dieser Punkt wird meistens unterschätzt, bzw. komplett ignoriert. Wir empfehlen, dass Sie hierfür von der Geschäftsleitung Unterstützung einholen. Alternativ unterstützen wir Sie bei der Formulierung der Website-Strategie – in Einklang mit den Unternehmens KPIs.
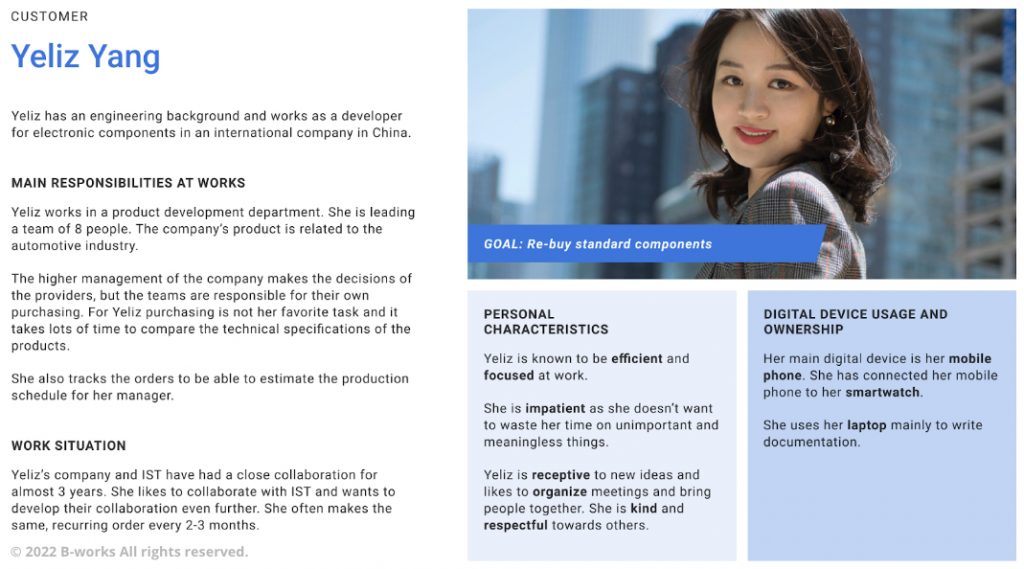
User Personas erstellen und Zielpublikum skizzieren
Genauso wichtig ist es, dass sie User Personas definieren – fiktive Charaktere, die verschiedene Segmente Ihrer Zielgruppe repräsentieren. Sobald Sie diese Personas erstellt haben, können Sie sich bei Design- oder Inhaltsentscheidungen an ihnen orientieren, um herauszufinden, was für Ihre Nutzer am vorteilhaftesten wäre: Was hat Vorrang – «schönes» Design oder gute Nutzerführung (User Experience)? Welche Zielgruppe wollen wir erreichen? Welche Eigenschaften und welches Verhalten hat diese Zielgruppe? Was ist unser Ideal Customer Profile – die Beschreibung unseres idealen Kunden? Welche Herausforderungen haben sie und wie können wir ihnen helfen, diese Probleme durch unsere Lösung/ Angebot zu lösen? Mehr hierzu finden Sie in unserem Beitrag zu Personas, Kaufphasen in der Customer Journey und Conversion Rate Optimierung. Zu wissen, für wen Sie Ihre Website erstellen, ist entscheidend für spätere Entscheidungen über Design und Inhalt. Denken Sie daran, dass Ihre Zielgruppe möglicherweise nicht die ist, für die Sie sie halten – zögern Sie also nicht, bei Bedarf Marktforschung zu betreiben.

Stellen Sie Nachforschungen an
Bevor Sie Zeit und Ressourcen in eine Website investieren, ist es wichtig, dass Sie sich informieren. Versuchen Sie herauszufinden, was Ihre Konkurrenten gut (und weniger gut) machen und welche Herausforderungen und Möglichkeiten es in Ihrer Branche gibt. Wenn Sie sich einen guten Überblick über den Stand der Dinge verschafft haben, können Sie mit dem nächsten Schritt fortfahren.
Sammeln Sie den Input der Beteiligten
Ihre Website wird zweifellos ein Gemeinschaftsprojekt mehrerer Personen oder Abteilungen innerhalb Ihres Unternehmens sein. Daher ist es wichtig, frühzeitig die Meinung aller relevanten Interessengruppen einzuholen, um sicherzustellen, dass alle mit dem Endprodukt zufrieden sind. Hiefür empfehlen wir einen Lean Inception Workshop.

Bestimmen Sie, welche Inhalte Sie benötigen
Jetzt, da Sie wissen, für wen Sie die Website erstellen und welche Ziele Sie erreichen wollen, ist es an der Zeit, sich Gedanken über die Inhalte zu machen, die für den Erfolg Ihrer Website erforderlich sind. Erstellen Sie eine Liste aller Seiten und Funktionen, die Sie benötigen, sowie aller anderen erforderlichen Inhalte (wie Blogbeiträge, Videos usw.).

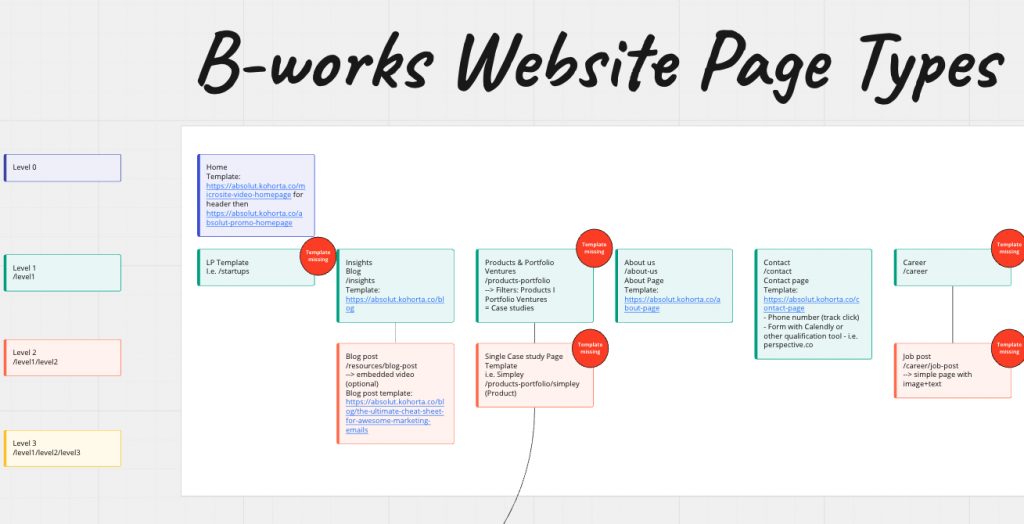
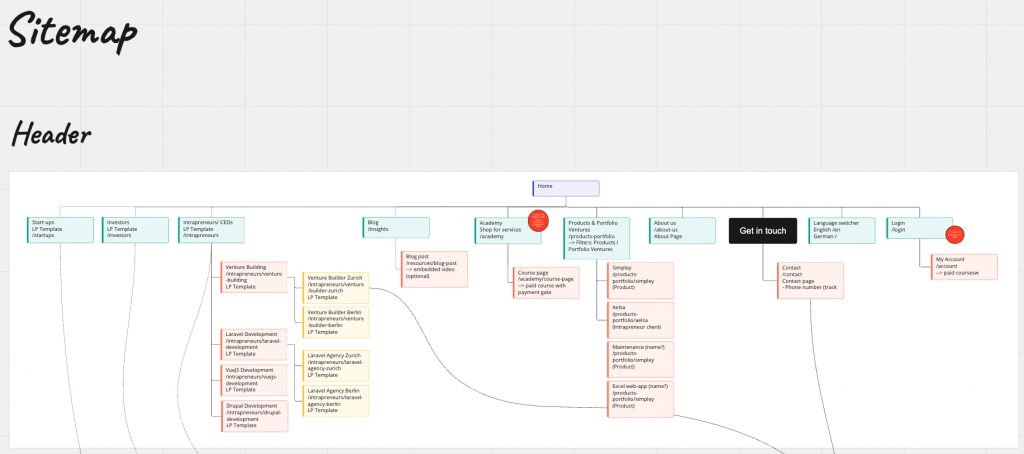
Entwerfen Sie eine Sitemap
Sobald Sie eine Vorstellung von allen Inhalten haben, die auf Ihrer Website erscheinen sollen, ist es an der Zeit, sich Gedanken über die Struktur zu machen. An dieser Stelle kommt die Sitemap ins Spiel – einfach ausgedrückt, eine Karte aller Seiten Ihrer Website und wie sie miteinander verbunden sind. Die frühzeitige Erstellung einer Sitemap erspart Ihnen spätere Kopfschmerzen, wenn es an die eigentliche Erstellung der Website geht.

2. Kennen Sie Ihr Website Budget und Ihre zeitlichen Beschränkungen
Legen Sie fest, wie viel Budget Ihnen für Ihre Website zur Verfügung steht, bevor Sie beginnen. Bei Ihrer Strategie sollten Sie drei verschiedene Arten von Kosten in Betracht ziehen:
- Kosten im Zusammenhang mit der Vorbereitung und Planung, einschliesslich der Kosten für Grafikdesign.
- Kosten für die Entwicklung.
- Kosten nach dem go-live:
- Hosting
- Wartung, Updates und Support (Service Level Agreement – SLA)
- die Entwicklung neuer Funktionen und die Verbesserung bestehender Funktionen.
Wenn Sie kein:e Expert:in sind, werden Sie wahrscheinlich nicht wissen, wie Sie Ihr Budget aufteilen sollen, und Nummer drei ist eher vage, weil Sie einfach nicht wissen, welche zusätzlichen Funktionen Sie nach dem Start wünschen könnten. Dennoch ist es eine gute Idee, zumindest eine Schätzung vorzunehmen.
Kosten für die Vorbereitung, Planung und Grafikdesign einer Website
In dieser Phase geht es darum, das Projekt sauber zu planen. Gemäss den Zielen und User Personas aus Schritt 1, definieren Sie was für Funtionen und Einschaften die neue Website haben soll.
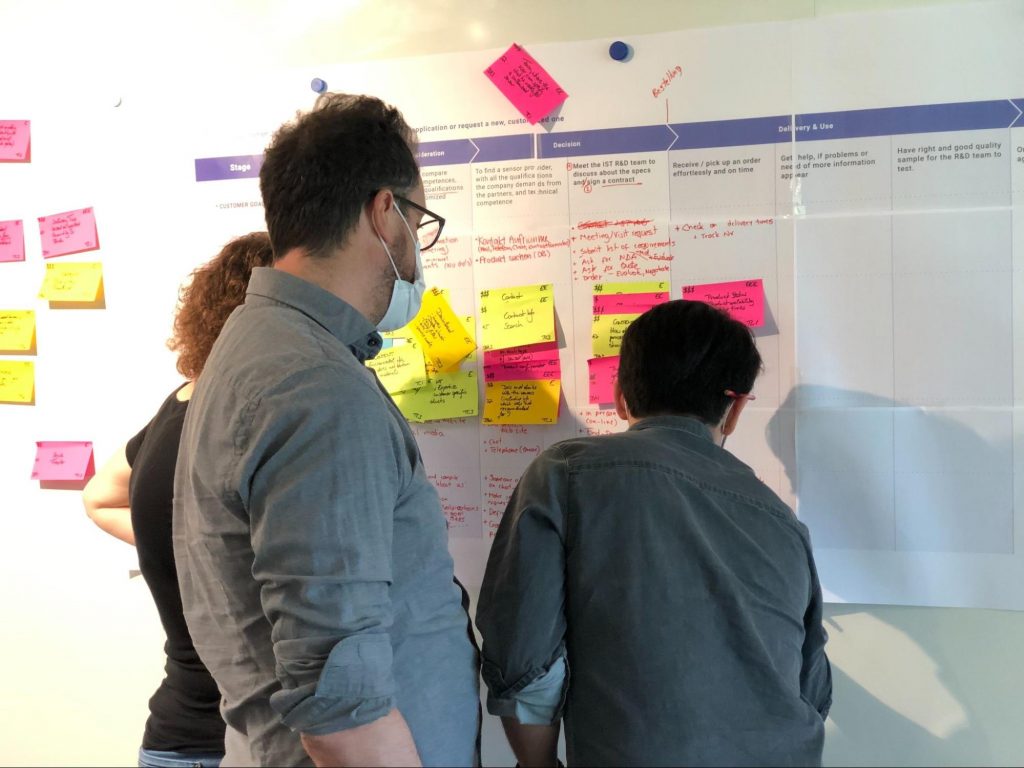
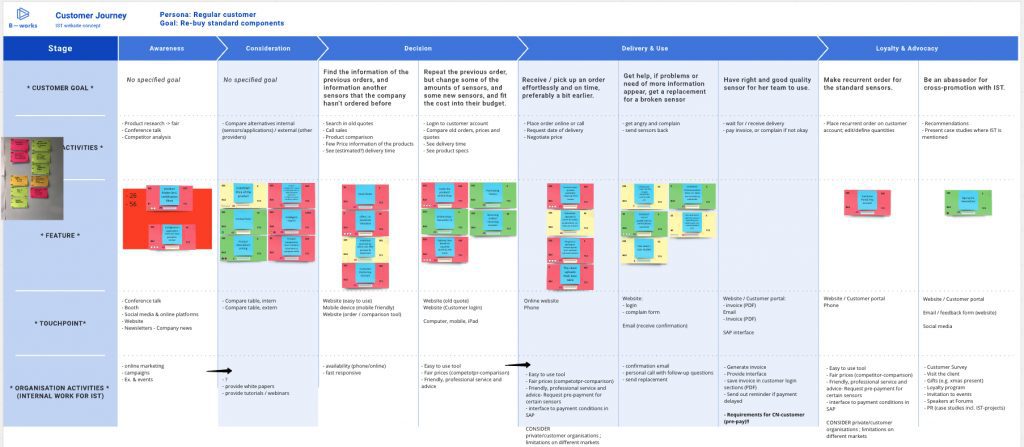
Dies erreicht man in einem sogenannten Scoping Workshop (in der Regel 2-3 Tage), in dem man die User Personas definiert und daraus eine Customer Journey erstellt: wie bewegt sich diese Persona durch unsere Website bis er/ sie ihr Ziel erreicht hat? Daraus ergeben sich spannende Erkenntnisse, welche uns helfen alle benötigten Funktionen für die Website abzuleiten.

Im Anschluss werden diese Funktionen in sogenannte User Stories übersetzt: Anforderungen aus Sicht des Nutzers gemäss einer vordefinierten Schablone: «Als [Kundentyp] [möchte] ich, [damit].»
Z.B. Als Käufer eines Technologieunternehmens, möchte ich auf der Produkteseite für Sensoren einen Filter für Temperatur sehen, damit ich schnell den richtigen Termperatursensor finden kann.
Nachdem die Liste der User Stories steht, werden diese gemeinsam mit den internen Abteilungen (von Sales, Marketing bis hin zu HR) nach Business Value (d.h. nach dem Mehrwert für das Unternehmen und entsprechenden Hebel zur Erreichung der Geschäftsziele) priorisiert.
Nicht alle Funktionen sind gleich wichtig und wir haben ein fixes Budget – entsprechend macht es Sinn Funktionen nach Mehrwert zu priorisieren und nach entsprechender Reihenfolge in Umsetzungspakete einzuplanen.
Mit der Liste der definierten Funktionen ist es einem User Experience und Design Experten nun möglich ein erstes Konzept zu erarbeiten. Dies erfolgt über Wireframes – einfache Skizzen, welche erlauben die Website und ihre Funktionen graphisch zu prüfen und mit Testern abzunehmen. Tester können im Idealfall echte Kunden (siehe Ideal Customer Profile/ Customer Personas) sein – mindestens sollten es aber Personen im Unternehmen sein, welche die Personas bzw. angesprochenen Kunden am besten kennen (z.B. Vertriebsmitarbeiter, Kundendienst, HR).
Feedback und Verbesserungsvorschläge der Tester fliessen nun in die Anpassung der graphischen Mock-ups ein und daraus ergibt sich das finale Website-Konzept. Im selben Zug können oft zusätzliche User Stories entstehen, bzw. bestehende noch angepasst werden.
Sobald nun das Konzept steht und die User Stories finalisiert sind, erhalten letztere noch Akzeptanzkriterien. Dies sind Abnahmekriterien welche helfen die User Stories nach der Umsetzung abzunehem. Ohne sie ist es für Sie unmöglich Ihrem Entwicklungspartner zu sagen ob bzw. warum ein Feature nicht abgenommen werden kann, bzw. was noch fehlt.
Anhand dieses finalen Anforderungskataloges (sog. Backlog) kann nun ein graphisches Design erstellt werden.
Berechnung und Schätzung der Kosten
Eine Scoping Phase benötigt in der Regel, inkl. Workshops 12-18 Arbeitstage: 5 Arbeitstage von einem erfahrenen Projektleiter, je nach Anzahl benötigter Iterationen 5-10 Tage von einem User Experience Designer und 2-3 Tage von Entwicklern für die Schätzung der Umsetzung.
Nachdem das Konzept nun finalisiert und unternehmens-intern abgenommen ist, kann ein Designer den Aufwand für die graphische Realisierung schätzen. Je nach Komplexität der Website gibt es nach oben hin keine Grenzen. Für ein mittelständigesches Unternehmen, bzw. eine Organisation ab 50 Mitarbeitern, benötigt die Design-Phase inkl. Iterationen in der Regel 3-5 Wochen, bzw. 21-35 Arbeitstage: 15-25 Tage von einem Designer und 6-10 Tage von einem Projektleiter/ Design Thinking Coach.
Kosten für die Website Entwicklung
Nachdem die User Stories definiert und priorisiert sind, werden diese in Umsetzungspakete gepackt.
Jede einzelne User Story wird für die Umsetzung von erfahrenen Entwicklern geschätzt. Dabei stützen sie sich auf Erfahrung mit identischen oder ähnlichen Anforderungen aus vergangenen Projekten.
Nachdem die Umsetzung der User Stories in Stunden geschätzt wurde gibt es in der Regel einen 20% Aufschlag für Testing und Bugfixing (Beheben von Fehlern, die beim Testen aufgekommen sind), sowie 20% für Projektleitung (Qualitätssicherung, Abstimmungen, Meetings).
Daraus ergibt sich nun das Budget für die einzelnen Anforderungen, bzw. die Kosten für die Umsetzungspakete.

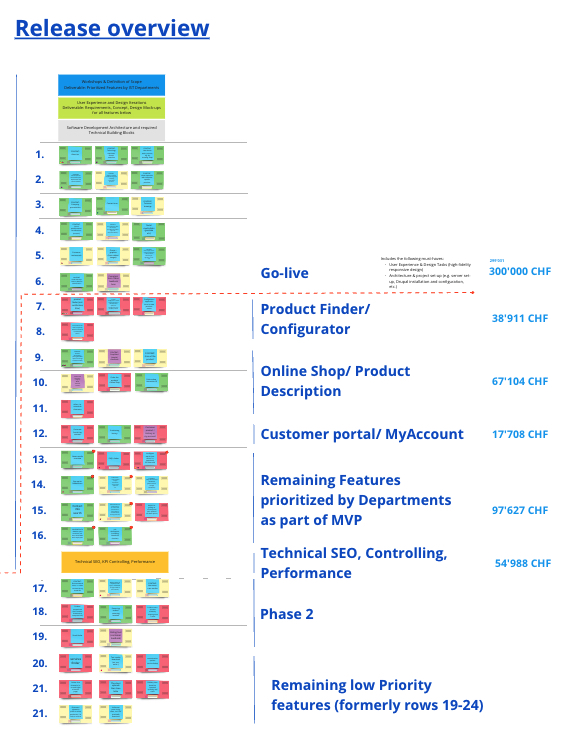
Nun haben Sie die Möglichkeit anhand des vorhandenen Budgets genau zu definieren, welche Funktionen die erste Version Ihrer Website beim go-live haben soll (Funktionen mit hoher Priorität), bzw. welche Funktionen erst in einem 2. oder 3. Schritt (Releases) umgesetzt und aufgeschaltet werden sollen (Funktionen mit geringerer Priorität).
Das Budget für die Umsetzung ergibt sich entsprechend aus Ihrer Auswahl der Website-Funktionen für den go-live, sowie der entsprechenden Schätzung Ihres Technologiepartners. Je nach Anzahl der Funktionen und Komplexität des Projektes benötigt die Entwicklung eines mittelgrossen Website-Projektes mit massgeschneiderten Anforderungen, inkl. Design und best-practice Elementen wie Ladegeschwindigkeit, Barrierefreiheit, SEO und Integrationen mit Ihren bestehenden Systemen (z.B. CRM, Newsletter, Shop) ab 2 Monaten bzw. 60+ Arbeitstage. Davon jeweils 60% von Entwicklern, 20% von Testern und 20% von einem Projektleiter.
Kosten nach dem go-live
Die Kosten nach dem go-live unterteilen sich in:
Hosting
Wiederkehrende monatliche Kosten des Hosting-Anbieters Ihrer Website. Die Kosten unterscheiden sich in der Regel anhand des von der Website benötigten Datenvolumens durch die Anzahl der Nutzer welche die Seite monatlich aufrufen. Ein professionelles Hosting kostet in der Regel ab 70 €/ Monat.
Wartung, Updates und Support (Service Level Agreement – SLA)
Da Drupal aus einer Anzahl von durch die Entwickler-Community erstellten Modulen besteht, welche laufend aktualisiert werden, muss jede Drupal Website monatlich gewartet werden. Zur technischen Drupal Wartung gehören z.B.:
- Automatische Modul-Updates
- Drupal core Updates
- Automatische Sicherheitsupdates
- SSL-Erneuerung
- Backup der Inhalte
- Spam guard
Dies sowie eine proaktive Fehlerbehebung nach Installation eines Uptime Monitorings sollte in einem professionellen Wartungspaket nicht fehlen. Es empfiehlt sich, von Ihrem Drupal Partner auch einen monatlichen Report über die erledigten Wartungen anzufragen; weniger um die Arbeit zu überprüfen sondern mehr um sicherzustellen, dass auch keine Wartung ausgelassen wurde. Dies erspart Ihnen böse Überraschungen und unerwartete Kosten, sollten Sie einmal entscheiden die Entwicklung in-house weiterzuführen oder Ihren Drupal Partner zu wechseln.
Die Kosten für die technische Wartung ergeben sich aus der Komplexität und der Anzahl an Modulen Ihrer Website. Eine mittelgrosse Drupal-Website benötigt in der Regel ab 4h technische Wartung pro Monat.
Zusätzlich zur technischen Wartung empfiehlt sich eine Wartung der SEO (Suchmaschinenauffindbarkeit). Zur SEO Wartung gehören z.B.:
- Monatliches SEO-Audit
- Google Search Console Fehler beheben
- Seiten auf Weiterleitungen (404 und unerreichbare Seiten) prüfen
Die Kosten für SEO Wartung belaufen sich für eine mittelgrosse Drupal-Website in der Regel auf 4+ Stunden pro Monat.
Für allgemeinen Support, d.h. kleine Weiterentwicklungen, sowie Support beim Betrieb und der Handhabung der Website empfiehlt sich ein Service Level Agreement (SLA). Dieses definiert die garantierte Anzahl an Stunden, welche der Drupal-Partner für Sie monatlich für Entwicklung und Support reserviert. Gleichzeitig definiert das SLA garantierte Reaktionszeiten bei Störungen. D.h. innerhalb von wie vielen Stunden nach Eingang einer Support-Anfrage reagiert werden muss.
SLAs werden in der Regel jährlich, mit Vorauszahlung, abgeschlossen. Dies garantiert Ihnen die reservierten Entwickler und einen reibungslosen Support für das ganze Jahr.
Die Kosten für ein SLA richten sich nach der Anzahl Arbeitstage, welche Sie monatlich reservieren. Aus unserer Erfahrung benötigt ein KMU in der Regel 8-16h monatlichen Support. Ein Konzern ab 16h pro Monat.
Entwicklung neuer Funktionen und die Verbesserung bestehender Funktionen
Anforderungen für neue Funktionen werden zuerst durch einen Projektleiter aufgenommen und in eine User Story (inkl. Akzeptanzkriterien) übersetzt. Diese wird dann gemeinsam mit dem Entwicklungsteam geschätzt und wie üblich 20% für Testing und 20% für Projektleitung und Qualitätskontrolle hinzugefügt.
Im Sinne der Effizienz (Kosten und Umsetzungsgeschwindigkeit) macht es Sinn neue Funktionen immer als Paket schätzen zu lassen und nicht einzeln. Dies spart wesentlichen Abstimmungs- und Koordinationsaufwand und reduziert somit die Kosten und Umsetzungsdauer.
3. Vergleichen Sie Äpfel mit Äpfeln, wenn Sie Angebote einholen
Beim Einholen von Angeboten sollten Sie sich auf die Planungsstruktur, wie hier beschrieben, halten.
Ein seriöses Angebot ohne böse Überraschungen (wesentliches Überschreiten des Budgets, Einhalten des go-live Termins, langwierige Bugfixing-Phase bis zum go-live, Probleme und wiederkehrende Fehler nach dem go-live) ist nur möglich wenn man die Anforderungen klar definiert und priorisiert hat.
Eine Anfrage für ein Angebot unterteilt sich entsprechend in zwei Phasen:
Anfrage für Angebot zu Phase 1: Planung, Scoping und Konzept
Für die Anfrage müssen in erster Linie die Ziele der Website (qualitativ und quantitativ) vorliegen und mit den Unternehmenszielen abgestimmt sein.
Anfrage für Angebot zu Phase 2: Grafisches Design, Entwicklung, Qualitätssicherung und Projektleitung
Für die Anfrage müssen die Resultate aus Phase 1 – Konzept, graphische Mock-ups und User Stories inkl. Akzeptanzkriterien vorliegen um eine saubere Schätzung mit einem seriösen Angebot und Zeitplan einholen zu können.
Wichtig: Sollten Sie eine Schätzung ohne vorliegende User Stories und Konzept einholen wollen, müssen Sie mit einer grossen Bandbreite an geschätztem Budget rechnen. Diese Spanne beträgt oft 200-300%, da der Technologiepartner ohne Design und User Stories Ihre Wünsche und Detail-Anforderungen nicht abschätzen kann. Wir raten dringen davon ab ein Angebot ohne vorherigen Abschluss von Phase 1 einzuholen. Eine seriöse Drupal Agentur und Technologiepartner wie B-works lehnen eine Angebotsanfrage ohne vorherige Scoping-Phase ab, da Projekte dieser Art erfahrungsgemäss lange dauern, schwer abschätzbar sind und grundsätzlich zu schlechten Resultaten führen können.
4. Prüfen Sie die Referenzen von früheren Kunden und die Drupal-Erfahrung der Unternehmen
Holen Sie Referenzen von früheren Kunden ein und nehmen Sie selbst Kontakt mit ihnen auf. Transparenz ist während des gesamten Projekts wichtig, vor allem aber am Anfang, wenn Sie Ihre potenziellen Partner kennenlernen. Jede seriöse Webagentur Zürich, Berlin und anderen Städten sollte in der Lage sein, Ihnen die Kontaktdaten von 3 früheren Kunden zu geben, die die Qualität der Arbeit, die Liebe zum Detail und die Fähigkeiten des Projektmanagements bestätigen können.

Wie bei der Einstellung eines neuen Mitarbeiters, sollten Sie auch bei Ihrer zukünftigen Agentur bzw. Technologiepartner Erfahrungsberichte von Personen einholen, die mit ihnen zusammengearbeitet haben. Dies gibt Ihnen ein abgerundetes Bild was Sie von der zukünftigen Partnerschaft erwarten können.
5. Berücksichtigen Sie den Mehrwert, der über die Entwicklungskosten hinausgeht – passt das zusammen?
Angebote auswerten: Es zählen nicht nur die Kosten
In der Auswertung der eingehenden Angebote sollten Sie unbedingt auch sog. Softe Faktoren einfliessen lassen. D.h. Ihr Bauchgefühl und die Sympathie mit dem zukünftigen Projektleiter und Team. Ein Projekt ist nur so gut, wie die Qualität der Team-Mitglieder, entsprechend sollten Sie neben Angebot in Zahlen (Budget, Tagessätze und Fertigstellungstermin) auch diese Faktoren als wesentliches Kriterium in Ihre Entscheidung einfliessen lassen.

6. Verlangen Sie einen detaillierten Projektplan und lassen Sie Raum für Änderungen/Flexibilität
Teil des Angebotes Ihres Technologiepartners sollte ein detaillierter Projektplan sein. Dieser sollte folgende Punkte enthalten:
- Ziele und Scope
- Projektphasen:
- Phase 1: Scoping, Planung, Konzept
- Phase 2:
- Design
- Entwicklung und Umsetzung
- Budget und Zahlungsbedingungen
- Vorgehen, Abstimmung und Reporting
- Garantie und Vorgehen zur Mängelbehebung

Ein Softwareprojekt wie eine neue Website wird in der Regel agil, d.h. nach Scrum umgesetzt. Scrum setzt eine bestimmte Flexibilität in Bezug auf Budget und Umsetzungsdatum vor, damit man auch während dem Projekt neue Anforderungen aufnehmen kann, bzw. obsolete streichen oder ändern. Planen Sie eine bestimmte Flexibilität, in der Regel 20-25% des Budgets ein um auf unvorhergesehenes einzugehen und um nicht starr an potentiell obsolete Anforderungen gebunden zu sein. Dies muss auch transparent Ihrem Sponsor und der Geschäftsleitung im Voraus kommuniziert werden.
7. Stellen Sie sicher, dass Sie regelmässig kommunizieren und Zugang zu den Entscheidungsträgern haben
Vor dem Projekt
Es ist wichtig für das Projekt vor Beginn einen Sponsoren im Unternehmen zu definieren. Dies ist die Person in der Geschäftsleitung, welche für das Vorhaben und das entsprechende Budget verantwortlich zeichnet. In der Regel ist dies der Chief Digital Officer, Chief Marketing Officer oder vergleichbare Positionen.
Der Sponsor stellt das Projekt in der Geschäftsleitungssitzung vor, empfiehlt den zukünftigen Technologie-Partner nach Einholen und Prüfen aller Angebote und unterstützt Sie als Projektleiter:in im Unternehmen während des Webprojektes.
Während dem Projekt
Wenn Sie einen erfahrenen Technologiepartner für Ihr Drupal Webprojekt gewählt haben, wird der Projektleiter das Projekt mit Ihnen planen und zeitlich in 2-wöchentliche Umsetzungsphasen (sog. Sprints) unterteilen. Vor und am Ende eines jeden Sprints erfolgt das Sprint Planning, bzw. Sprint Review: hier werden die für die nächsten 2 Wochen umzusetzenden User Stories eingeplant, bzw. im Sprint Review gemeinsam mit Ihnen die fertiggestellten Pakete vorgestellt und zur Abnahme übergeben.
Stellen Sie sicher, dass Ihr Technologiepartner während dem Projekt regelmässig, im Idealfall alle 2 Wochen, ein Reporting zum Projektfortschritt, noch verfügbarem Budget und aktuellem Fertigstellungstermin, vorlegt. Dies erlaubt es Ihnen Fragen zu stellen, einen Überblick zu behalten und gleichzeitig Ihren Sponsor auf dem Laufenden zu halten, damit er die Geschäftsleitung regelmässig über den Stand informieren kann.

Es empfiehlt sich zu jedem grossen Meilenstein (z.B. Fertigstellung des Konzeptes, Fertigstellung des Designs, Fertigstellung des ersten Umsetzungspaketes) ein Sponsorenmeeting vorzubereiten, in dem Sie und der Technologiepartner Ihrem Sponsor die Resultate Ihrer Arbeit, inkl. Projektreporting vorstellen und einen Ausblick über die nächsten Schritte geben.

2 Wochen vor dem go-live
Spätestens 2 Wochen vor dem go-live sollten Sie alle relevanten Abteilungen im Unternehmen informieren. Hierzu gehören unbedingt IT, Marketing, Sales, sowie HR, bzw. alle Abteilungen, die mit der Website arbeiten, Inhalte einpflegen und ändern, bzw. die Website regelmässig benutzen.

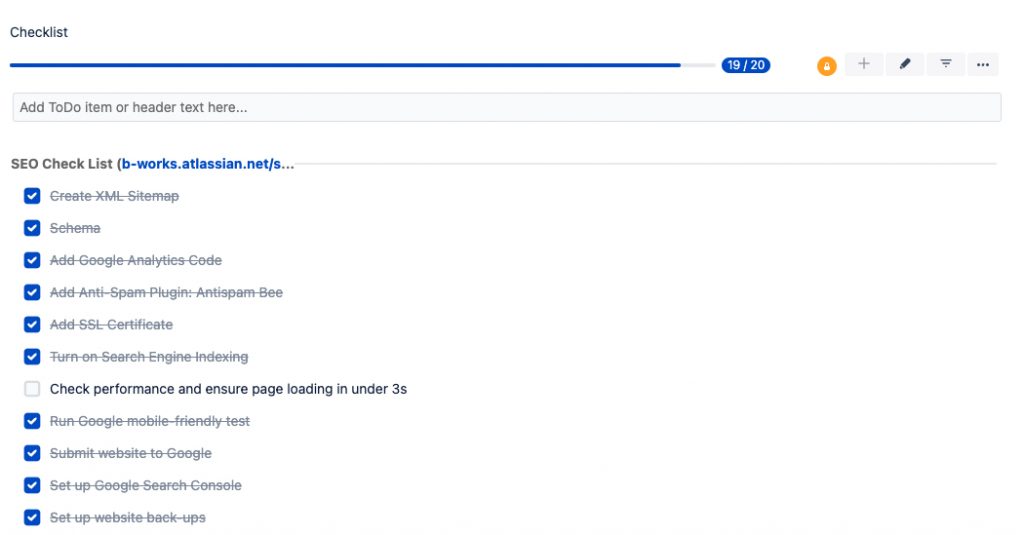
Go-live Checkliste
Erarbeiten Sie zusammen mit Ihrer Agentur oder Technologiepartner eine go-live Checkliste. Diese enthält zum einen alle technischen Aspekte, u.a. SEO-Migration (stellt sicher, dass Ihr Suchmaschinenranking nach dem go-live nicht einbricht), muss aber auch unternehmens-interne Aspekte wie z.B. die Kommunikation an Kunden und Mitarbeiter beinhalten. Hier muss auch festgehalten werden, an wen sich Mitarbeiter und Kunden bei potentiellen Fehlern auf der Website wenden können und wie der Supportprozess funktioniert.

Wartungsvertrag und Service Level Agreement
Sollte es noch nicht geschehen sein, sollte spätestens vor dem go-live der Wartungsvertrag und das SLA unterzeichnet werden. Dies spart Ihnen Sorgen und Mühen nach dem go-live.
Nach dem Projekt
Wichtig zu wissen ist, dass ein Software-Projekt, wie eine Website ein lebendiges Konstrukt ist. Eine Website, z.B. mit Drupal erstellt, besteht aus einer Vielzahl an Modulen und Integrationen, die laufend weiterentwickelt werden. Damit sie untereinander kompatibel bleiben und die Website reibungslos funktioniert muss sie regelmässig und sorgfältig gewartet werden. Eine Website die nicht gewartet wird, verliert nach und nach an Funktionalität weil unterschiedliche Module nicht auf dem selben Aktualisierungsstand sind.
Fazit
Die Planung einer erfolgreichen Drupal-Website beginnt mit der Auswahl des richtigen Technologiepartners – eines Partners, der Sie bei jedem Schritt von der Planung, Konzeption, Entwicklung bis zum go-live und darüber hinaus begleiten wird. Mit diesen 7 Schritten können Sie sicher sein, dass Sie den bestmöglichen Partner für Ihr Projekt auswählen, um dessen Erfolg sicherzustellen.
Haben Sie offene Fragen? Suchen Sie eine Drupal Technologiepartner Agentur die Sie von A-Z zuverlässig unterstützt?
Schreiben Sie uns und erzählen Sie uns von Ihrem Vorhaben
Photos:
- B-works
- Header by Vlada Karpovich: https://www.pexels.com/photo/woman-having-coffee-while-using-laptop-4050388/
